typografie
maximale Flexibilität
Aufgrund ihrer zahlreichen Schriftschnitte deckt die Schrift Crystal von der markanten Headline über komplexere Tabellendarstellungen bis hin zum Fließtext alles ab.

Schriftlizensierung
Wenn die Schrift nicht auf Ihrem Rechner installiert ist, sollten Sie sich vergewissern, dass ratiopharm ulm genügend Lizenzen für eine weitere Installation hat. Ansonsten kann die Schrift jederzeit über den unten stehenden Link erworben werden.

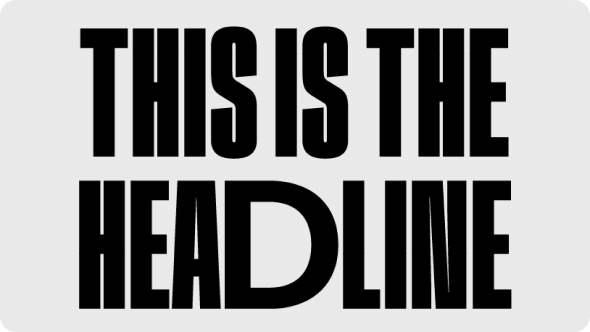
Headline mit erweiterten Glyphen
Die Schrift bietet die Möglichkeit, einzelne Glyphen zu erweitern und dadurch hervorzuheben. Wichtig ist, die Dicke (Weight) bei Anpassung der Breite (Width) ebenfalls anzupassen.
Erweiterte Glyphen in InDesign
Die Anpassung der Glyphen erfolgt in InDesign wie im Video gezeigt. Wichtig ist nach dem Anpassen auch die Laufweite der Buchstaben nochmals individuell anzupassen.

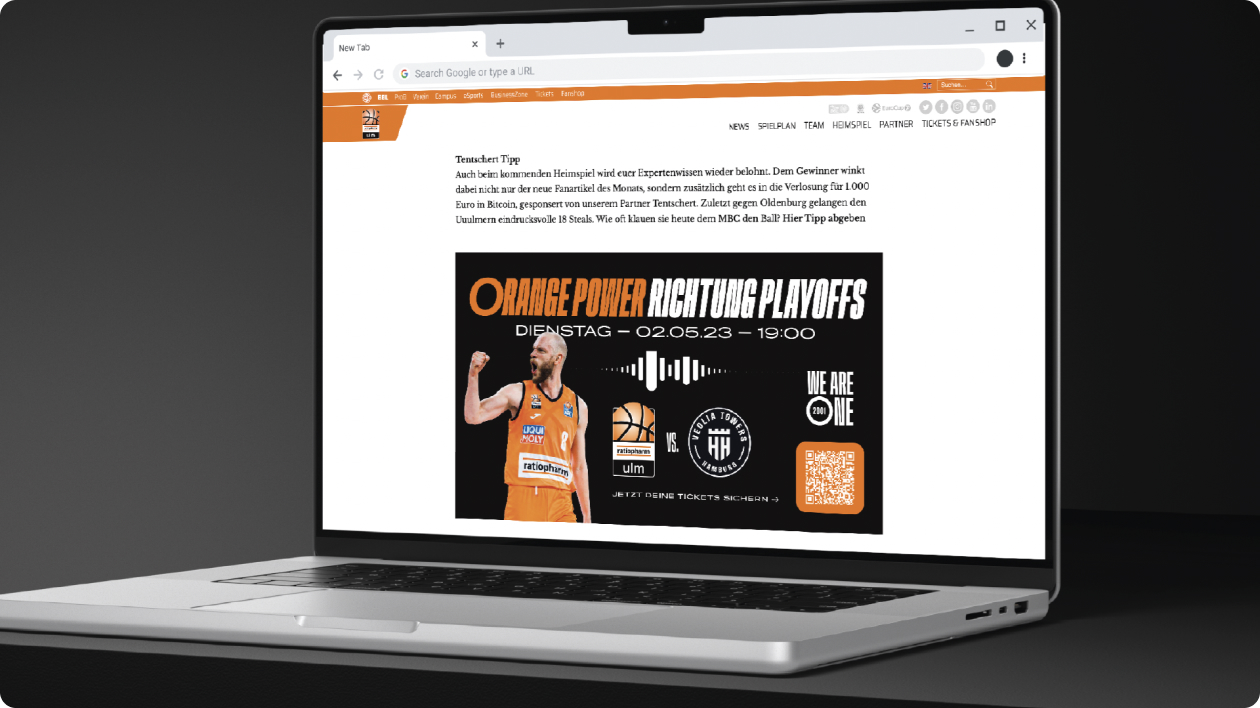
Weniger ist mehr
Auch wenn viele verschiedene Darstellungen möglich sind, ist es ratsam die unterschiedlichen Schriftschnitte innerhalb eines Layouts auf ein Minimum zu reduzieren. Zusammen mit den anderen Gestaltungselementen werden die Kompositionen sonst schnell zu chaotisch. Die Beispielanzeige links kommt mit lediglich zwei verschiedenen Schriftschnitten aus.